The digital world, like the physical world, should be accessible to everyone. However, the task of making a website ADA (Americans with Disabilities Act) compliant is not always straightforward. It’s easy to turn to WordPress accessibility plugins as a potential solution, given their promises to improve site accessibility. But can these plugins offer a comprehensive fix to accessibility issues? While they can provide some helpful tweaks, they are not a substitute for the bedrock of a truly accessible site: good, fundamental design with accessibility in mind from the start.
The Role of Accessibility Plugins: WordPress accessibility plugins can assist with certain elements of site accessibility. They can aid in adding alt text to images, improving keyboard navigation, enforcing minimum font sizes, analyzing color contrast, and adding ARIA (Accessible Rich Internet Applications) labels. These features can enhance the usability of your site for individuals with disabilities.
However, it’s important to understand that these plugins are tools, not all-encompassing solutions. They can aid with some aspects of website accessibility, but they can’t transform a fundamentally inaccessible site into an ADA-compliant one.
The Limitations of Accessibility Plugins: Despite the helpful assistance these plugins can provide, they have significant limitations that need to be highlighted:
- Content Adaptation: Plugins cannot adapt your content to make it more readable or understandable. Aspects such as clear language, descriptive link text, proper heading structure, and more are outside of a plugin’s capabilities.
- Design Limitations: Plugins cannot redesign your site to follow accessibility principles. If your site relies heavily on visuals to convey information, you’ll need to provide equivalent text-based content – a task beyond a plugin’s reach.
- Complex Features: Complex elements like forms, interactive maps, or multimedia content often stump plugins. Ensuring these features are fully accessible typically requires the expertise of a web developer familiar with accessibility.
- Automated vs Manual: As automated tools, plugins might miss certain issues or generate false positives, which underscores the need for human review and testing.
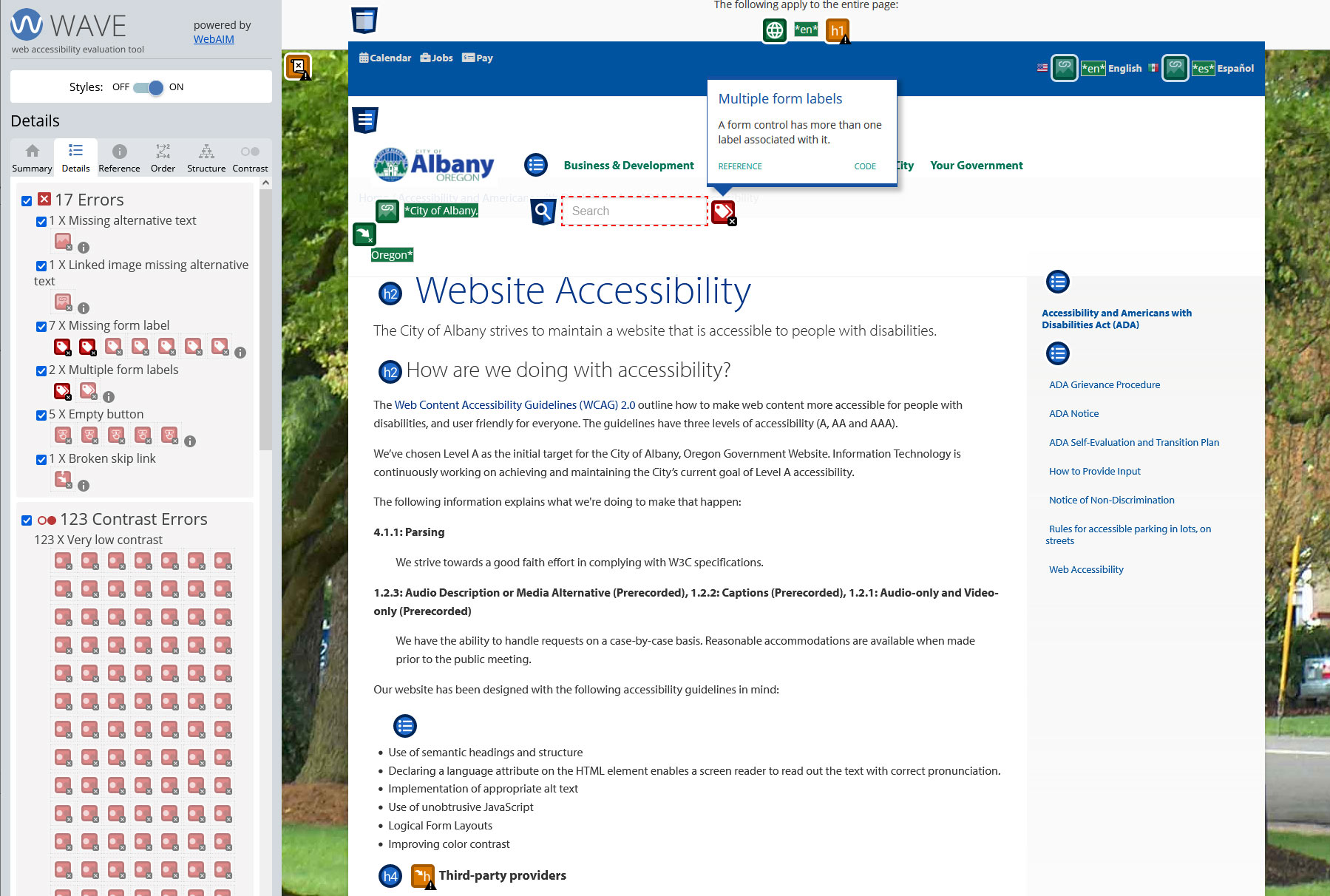
The Power of Good Design: When a site is designed and built with accessibility at the core, it is typically unnecessary to add an accessibility plugin. Good fundamental design following ADA guidelines is crucial to ensuring your website is genuinely accessible to all users. To illustrate this, let’s consider an example of a blind user navigating a website that relies on a plugin for accessibility improvements.
As you can see, even with the plugin, significant accessibility issues persist.
It’s clear that WordPress accessibility plugins can be part of an accessibility improvement strategy, but they should never be mistaken as a one-stop solution. Creating a genuinely accessible website requires a commitment to inclusive and good design from the very beginning, coupled with regular evaluation and continuous improvement. It’s not just about ticking a box for ADA compliance – it’s about ensuring your content is accessible to all. With good fundamental design, your website can be a welcoming space for everyone, without needing to rely on additional plugins.